Turn image to a responsive html page
- Estado: Closed
- Premio: $50
- Propuestas recibidas: 8
- Ganador: cherry0
Resumen del concurso
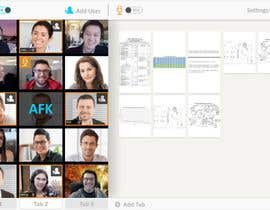
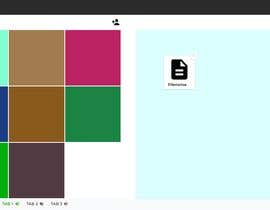
Look at the image, and turn it into a reactive page.
The left side is people who are in the channel, the right side is for files people have upload, they can move them around like icons on the desk top in the right section.
Habilidades recomendadas
Principales propuestas de este concurso
-
billalwp Bangladesh
-
AhmedGhnam Egypt
-
anon729 India
-
mrtuku Bangladesh
-
RIRabbi Bangladesh
-
Shampinon Russian Federation
-
AhmedGhnam Egypt
Tablero de aclaración pública
Cómo comenzar con los concursos
-

Publica tu concurso Fácil y rápido
-

Consigue toneladas de propuestas De todo el mundo
-

Elige la mejor propuesta ¡Descarga fácilmente los archivos!