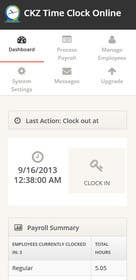
Create mobile version of CKZ Time Clock Online
- Estado: Closed
- Premio: $1000
- Propuestas recibidas: 4
- Ganador: yogeshsharma89
Resumen del concurso
I am looking to have a cross platform mobile version of our online time clock software. There are 2 main user types, a supervisor who can access everything and then employees who can only clock in and out. If you are interested in see the existing functionality of our site the following information will allow for you to logon.
http://demo.ckzinc.com
Supervisor:
Username: supervisor@ckzinc.com
Password: supervisor
Employee:
Username: employee@ckzinc.com
Password: emlpoyee
Habilidades recomendadas
Comentarios del empleador
“@yogeshsharma89 won the contest on 22 September 2013”
![]() jspiker77, United States.
jspiker77, United States.
Tablero de aclaración pública
-

yogeshsharma89
- 10 años atrás
Are you interested to work over this to make the design functional with your database ? Please let me know.
Also it would be nice if you give me feedback rating for this contest. Thanks.- 10 años atrás
-

yogeshsharma89
- 10 años atrás
Thanks for awarding me the contest. Please get the html5 design folder for the entry in contest handover. Also let me know when we have to work on this. I will be having some days vacation then we can surely discuss the work further.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
Do we need to create sample webservice to make the demo work ?
- 10 años atrás
-

Organizador del concurso - 10 años atrás
All, I created the following demo page
http://demo.ckzinc.com/demo/testwebservice.html
If possible I would like to see at least one working jquery page from your design. The source is side open so that you can see the post and return.- 10 años atrás
-

codeunderground
- 10 años atrás
2 post work but they both return {"d":[]}
- 10 años atrás
-

Organizador del concurso - 10 años atrás
Look at the page source it is calling a web service that returns a list. The script has the variables that are being returned and the location of the web service. It is meant to be nothing more than an example.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
what exactly this demo page has to do as I see two buttons over there ? Please tell.
- 10 años atrás
-

Organizador del concurso - 10 años atrás
Look at the page source it is calling a web service that returns a list. The script has the variables that are being returned and the location of the web service. It is meant to be nothing more than an example.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
Is there anything I can improve on my design ? Please let me know. I will submit my final entry before contest ends.
- 10 años atrás
-

Organizador del concurso - 10 años atrás
Only a few days left and I wanted to thank everyone who has submitted an entry. I just funded my account to ensure that when I pick a winner on Sunday you will get paid asap. Keep them coming.
- 10 años atrás
-

codeunderground
- 10 años atrás
Thank you for your contest. I learned a lot from this contest. Although, i was confused with your requirement, i learned how to make a site responsive. I'm making the app and i ll submit some draft, please review. Thanks
- 10 años atrás
-

codeunderground
- 10 años atrás
Dear sir, please give me time. I ll working on the app.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
I replied to your question on my entry, in case you don't get notification of this.
- 10 años atrás
-

tsuki1704
- 10 años atrás
I would like to participate on this contest as well. I will provide the website url when done, for you to take a clearest look of the website.
- 10 años atrás
-

Organizador del concurso - 10 años atrás
Thank you, please keep in mind that it must be pure html 5, the reference to our existing site is only for reference. The current site will remain as is, this contest is so that we have the framework for our mobile app.
- 10 años atrás
-

codeunderground
- 10 años atrás
Dear sir. What i need to submit? screenshot or website url?
- 10 años atrás
-

Organizador del concurso - 10 años atrás
If you could submit both that would be great. That way I can see how it looks on all devices.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
I have asked a question in message box of my entry, related to my design. Please reply there.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
One more question -- Current software has pages developed as aspx. Will the html5 files be easy enough to merge with them to make the design functional with database ? This should be easy, I hope you have developers who will do this later on.
- 10 años atrás
Ver 3 mensajes más
-

susansigner
- 10 años atrás
Good luck yogeshsharma89!
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
Thanks @susansinger !
- 10 años atrás
-

joost77
- 10 años atrás
With almost no serverside changes, it should be possible. Injecting a different stylesheet based on browser should do the trick. All big images in the pages should be prefixed with a _small term to load the smaller ones. If you want to work with a guy from europe please let me know.
- 10 años atrás
-

codeunderground
- 10 años atrás
Oh this is a contest and everyone is welcome. You can work now and submit your proposal when done. I'm also working on this contest. It has a great demo for us
- 10 años atrás
-

codeunderground
- 10 años atrás
I ll submit on tomorrow. Thank you for waiting
- 10 años atrás
-

codeunderground
- 10 años atrás
I 've read Contest Brief, register an account at http://demo.ckzinc.com, login and look around. I think to work on this contest, i need to code some server code because:
1. login should be handled in session
2. supervisor can manage employees and their working time.
3.supervisor and employees can exchange message- 10 años atrás
-

codeunderground
- 10 años atrás
i ll start working now. When job done, i will provide you both client and server code and pseudocode (data processing and database).
- 10 años atrás
-

Organizador del concurso - 10 años atrás
Thank you, look forward to seeing your work, appreciate your interest.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
Please see my entry #1 ... Online demo link is also provided in the entry description, check on mobile, tablet devices. Feedback appreciated, thanks.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
I started. But need to clear one doubt --- Do we need to create databases for it ? I think contest is about making the mobile version of all software pages which you can connect later to your current database. Right ?
- 10 años atrás
-

Organizador del concurso - 10 años atrás
That is correct, it will connect there is no need to create a new database for it.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
Ok thanks.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
Thanks for reply. One more question -- Can we use dummy text on pages (instead of xml) in place of sql data, into our html5 code ? I assure It will surely be fully functioning with all pages as you currently have.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
thanks. I will start on this now. Surely you will get the best out of it when contest ends.
- 10 años atrás
-

Organizador del concurso - 10 años atrás
Thank You, I look forward to seeing your work.
- 10 años atrás
-

yogeshsharma89
- 10 años atrás
Do we need to design in html5 + jquery plus responsive (so it can open nice on every mobile device) ? Please reply
I am much interested im this contest.- 10 años atrás
-

yogeshsharma89
- 10 años atrás
Also tell if work is only the html5 design or also the code for saving and retrieving data from database as well ?
- 10 años atrás
-

Organizador del concurso - 10 años atrás
To answer you first question yes, html5 and jquery so that it is cross platform compatible. To answer your second question yes it needs to be fully functioning. Saying that I am not expecting it to connect to our sql server data right away. Even if it is using a local xml database I am happy with that.
- 10 años atrás
Cómo comenzar con los concursos
-

Publica tu concurso Fácil y rápido
-

Consigue toneladas de propuestas De todo el mundo
-

Elige la mejor propuesta ¡Descarga fácilmente los archivos!